
You can now use your theme’s css (styles) for your Cart66 buttons and product forms with the new “naked” product form display mode. When you use the naked display mode, Cart66 does not dress the form with the normal Cart66 CSS and, instead, just sends down naked HTML markup so that the native CSS from your WordPress theme is used. This works great for Buy Now and Add To Cart buttons. For longer product forms that have options and variations, you may want to continue using the built-in Cart66 display modes to make sure the order forms are laid out nicely. But, if you want the buttons to blend in seamlessly with your theme, or you want to create you own CSS for your product forms, the new naked display mode is an exciting new feature. Here’s how it works.
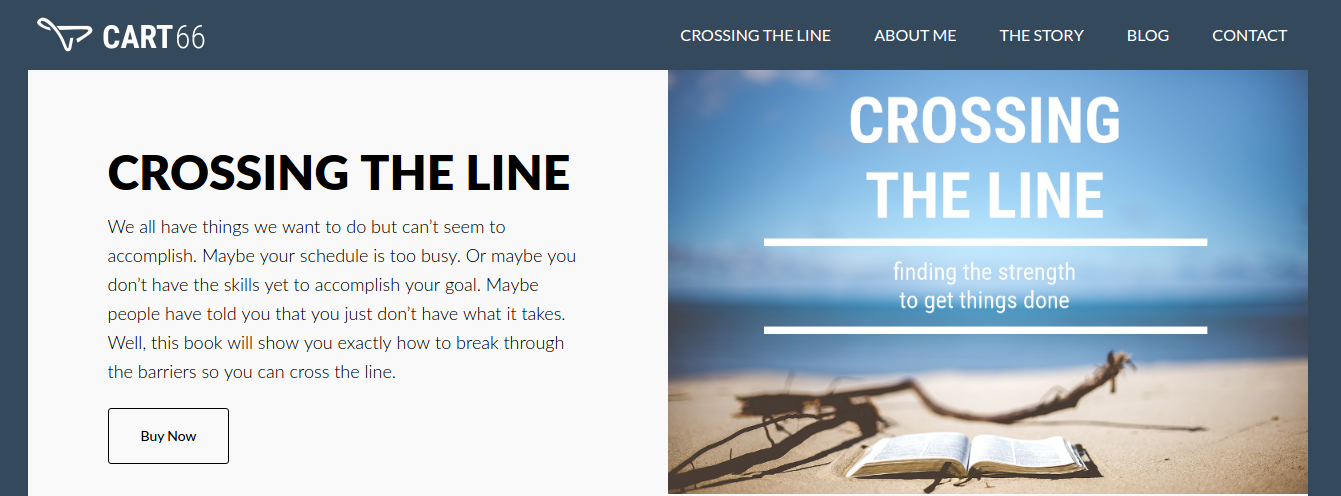
Cart66 comes with a bunch of different colors for your product buttons. You can easily change the color and size of the buttons in your Cart66 dashboard so everything blends in nicely with the colors in your WordPress theme. Now, you can take it one step further and have your Cart66 buttons use your WordPress theme styles. Here’s an example of what it looks like.

How It Works
There is a new option in the Cart66 product shortcode for the display mode. As you might have already guessed, the new display mode is called “naked” and it looks like this.
That will display just the button and will not display the price or quantity information. In other words, it will look just like you see in the picture above. This is a great way to add Buy Now and Add To Cart buttons to your site and have everything blend in seamlessly with your theme.
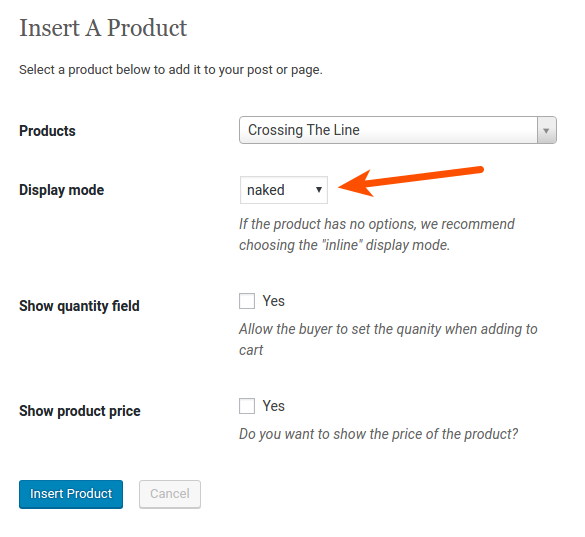
If you don’t want to write out the shortcode by hand, the new “naked” display mode option is also available in the Cart66 product pop-up form available in the WordPress page editor.

What About Product Options?
You can certainly apply the naked display mode to any product, even products that have lots of product variations (or options). There is vast variability in how WordPress themes expect for the HTML of forms. So, it may be the case that your theme doesn’t properly display the form. For example, the text fields might be way too wide or something. This “naked” form display mode works best when you just want to display an Add To Cart button (or a Buy Now button).
If you choose to use the naked display mode for products that have options, you may find that you want to apply your own custom CSS to the form. The nice thing is that you don’t have to override the CSS that Cart66 dresses the forms with. This makes it easy to set the styles to look exactly how you want them to look.
This might be considered a little advanced because you’re writing your own CSS, but it is awesome for getting your product forms looking exactly the way you want them.
