We’ve already looked at how to create a product page with an Add To Cart button. But suppose you want to place an Add To Cart button on any other page or blog post on your WordPress website. Here is a quick demonstration to show you how easy it is to put an Add To Cart button anywhere on your WordPress site.
https://www.youtube.com/watch?v=Q7AJZq9DLwU
In an earlier video, we saw how to create a product page for the Solar Watch we are selling. Now suppose you have a blog post where you discuss solar powered watches. It would be really nice to be able to let our readers easily purchase the solar watch we are selling right there from the blog post. With Cart66 it is really simple, especially since we’ve already have the product set up in the Cart66 Cloud dashboard.
Add To Cart Button On Blog Post
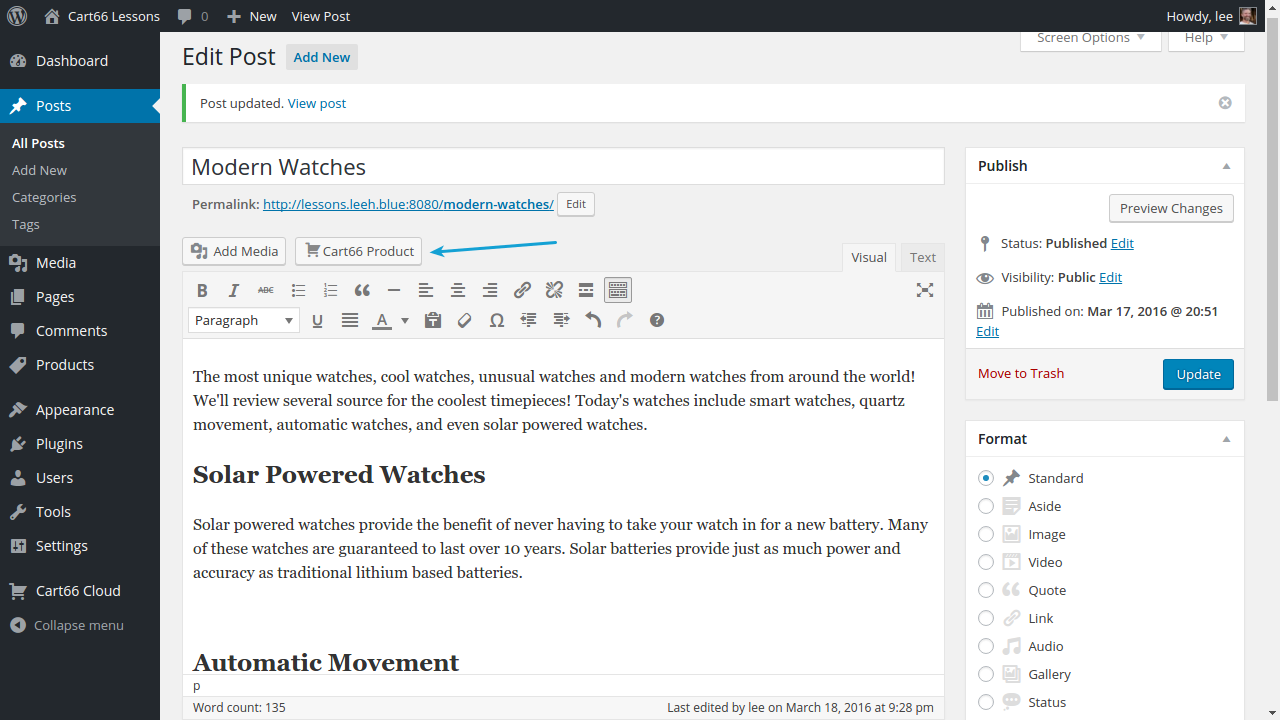
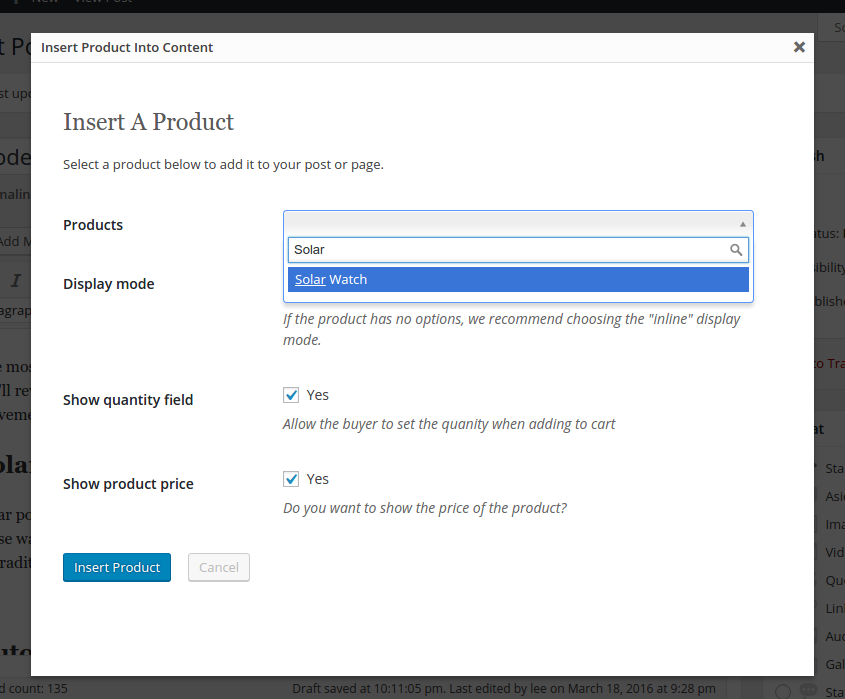
Pull up the blog post in your WordPress admin. Click and place your cursor right where you want the Add To Cart button to appear. Then click the Cart66 Product button. This will bring up a modal window. Start typing the name of the product, in this case “Solar Watch” in the product select box. Cart66 will find the product. From here you can customize how you’d like the Add To Cart button to look. For now, we’ll just leave the default options selected.


Click the Update button to save your changes.
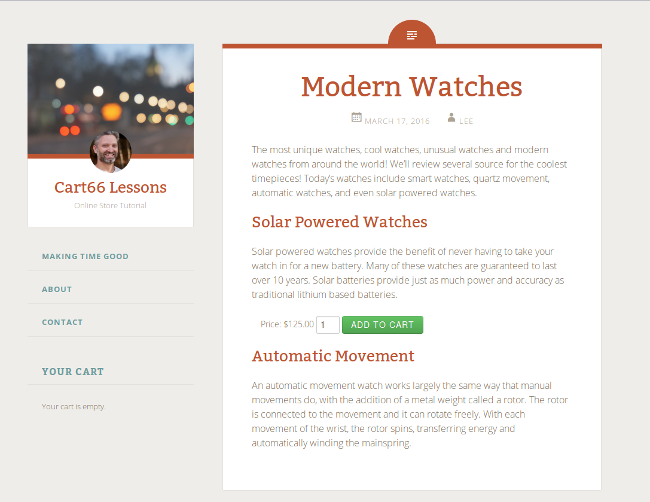
Selling From A Blog Post
As you can see, Cart66 makes it easy to sell your products from anywhere on your WordPress site. You are not limited to only selling from product catalog pages. You can easily place Add To Cart buttons on blog posts, pages, or even custom post types.

Want To Create A Product Page?
If you want to create a product page, complete with a built-in image gallery. Take a look at how to create a product page with an add to cart button.
